React Native SDK
Welcome to our react native plugin designed to seamlessly integrate with the Bureau's Device Intelligence, enhancing the functionality of mobile apps or webpages.
To integrate our React Native plugin into your project, follow the comprehensive documentation provided below. Ensure a seamless implementation and unlock the full potential of Device Intelligence for your application.
Minimum Requirements
- SDK Minimum Version 21
- Kotlin Minimum Version: 1.6.21
- Java Minimum Version: 8
- iOS Minimum Version: 13
- AndroidX
Android Changes
- The XML below is a representation of the permissions required. Please refer to the table below.
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.USE_BIOMETRIC" />
<uses-permission android:name="com.google.android.providers.gsf.permission.READ_GSERVICES" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> //OPTIONAL
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-feature android:name="android.hardware.location.gps" />
<uses-feature android:name="android.hardware.location" />
| PERMISSION | USAGE STATUS |
|---|---|
| USE_BIOMETRIC | REQUIRED |
| READ_GSERVICES | REQUIRED |
| ACCESS_WIFI_STATE | REQUIRED |
| ACCESS_NETWORK_STATE | REQUIRED |
| ACCESS_COARSE_LOCATION | REQUIRED |
| ACCESS_FINE_LOCATION | OPTIONAL |
iOS Changes
Make the below changes to Info.plist
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
//App would like to access IDFA for tracking purpose
<key>NSUserTrackingUsageDescription</key>
<string></string>
Integration Steps
At its core, the solution functions through three straightforward steps:
- Start by installing Device Intelligence SDK with mobile application.
- Initialize the SDK - this enables us to gather user and device data. We will then thoroughly analyze and enhance the collected data in the background.
- You can then utilize our API to access insights, aiding you in deciding the subsequent actions for your user, whether it's permitting, obstructing, or redirecting them.
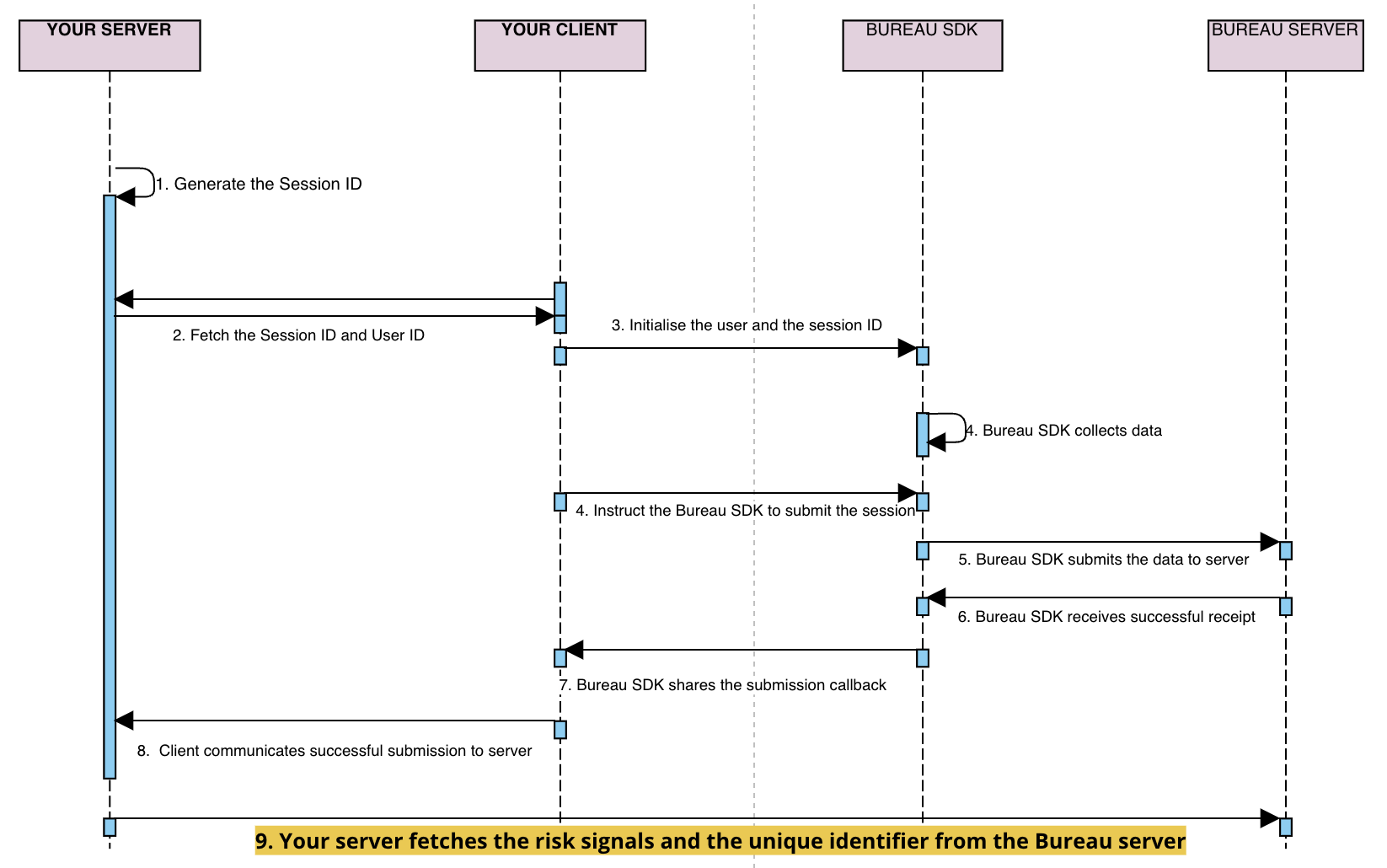
Flow Diagram
This diagram shows the interactions between a merchant's mobile app and Bureau's SDK.

sessionKeyanduseridare generated / retrieved by the client backend and sent to your application- Your mobile application initialises our SDK through the
initfunction by setting these attributes -- Session ID (mandatory unique UUID)
- User ID (optional)
- Flow (optional)
- Invoke the
submitfunction in SDK to pass the data to Bureau backend. - Upon successful submission of the parameters, a
callbackis received in the SDK. The next steps can be taken based on thecallback(success/failure). - If the callback is successful, your mobile application relays the
successto your backend - Invoke Bureau's backend API
/v1/suppliers/device-fingerprintto fetch insights- Input :
sessionId
- Input :
- Based on the insights provided (fingerprint, and risk signals), you can determine the next steps for the user, such as allowing, blocking, or redirecting them.
Step 1 - SDK Installation
npm install [email protected]
Step 2 - Initialise SDK
Node modules changes
Make following change in node_modules/@react-native/gradle-plugin/src/main/kotlin/com/facebook/react/utils/DependencyUtils.kt
fun configureRepositories(project: Project, reactNativeDir: File) {
......
mavenRepoFromUrl("https://www.jitpack.io")
mavenRepoFromUrl("https://packages.bureau.id/api/packages/Bureau/maven") // add this line
.....
}
iOS Changes
Make the below changes to Info.plist
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
//App would like to access IDFA for tracking purpose
<key>NSUserTrackingUsageDescription</key>
<string></string>
On Production
// Import package
import { submitDeviceIntelligence } from 'react-native-bureauid-fraud-sdk';
// To use Device Intelligence as a standalone product
let deviceResult = ''
submitDeviceIntelligence(
credId,
sessionId,
userId,
'production'
).then(((val)=>{deviceResult = val});
On Sandbox
// Import package
import { submitDeviceIntelligence } from 'react-native-bureauid-fraud-sdk';
// To use Device Intelligence as a standalone product
let deviceResult = ''
submitDeviceIntelligence(
credId,
sessionId,
userId,
'sandbox'
).then(((val)=>{deviceResult = val});
The status object for submitDeviceIntelligence methods would be a Bureau's own custom class that has the following properties.
isSuccessboolean to check the success ofdeviceintelligence.errorMessageanderrorCodeto pinpoint errors in the caseisSuccessisfalseandemptyfortruecases.
Error Codes
The table below lists a few error codes returned by Bureau's SDKs.
| HTTP Error Code | Description | Possible Cause | Recommended Action |
|---|---|---|---|
| 420 | HTTP exception | Indicates a server-side issue. This can include errors such as: - Rate limiting, server overload, or application error - Firewall or network restrictions - Server-side scripting errors - Third-party services | - Check your server logs to help identify the cause. - Implement rate limiting or load balancing if necessary. - Check firewall rules and network settings to ensure they are not interfering with the connection. - Inspect server logs for any specific error messages or warnings. - Contact the service provider for assistance or look for alternative solutions. |
| 421 | Network error | - Too many connections from a single IP address - DNS resolution issues - Load balancer issues - Client-side issues (browser extensions, network configurations) | - Reduce the number of simultaneous connections. Consider using a load balancer. - Try flushing your DNS cache or using a different DNS server. - Check the load balancer's status and logs for any problems. - Try disabling extensions or using a different network connection. |
| 432 | A general, unexpected exception or error occurred. | Various reasons such as: - Programming errors - Unexpected input - System failures | 1. Review the code for potential errors or logic issues. 2. Check if the input data is valid and meets the expected format. 3. If the error persists, check our SDK documentation or our contact Support Team. |
| 433 | The required session ID is missing or empty. | The session ID was not provided or was not passed correctly. | 1. Ensure that the session ID is included in the API request and is not empty. 2. Refer to the API documentation for the correct format and usage of the session ID. |
| 434 | The eaIV or eaKey is empty. These are essential for decrypting encrypted data. | The required encryption parameters, eaIV (Initialization Vector) and eaKey (Encryption Key) are missing or invalid. | - Verify that the eaIV and eaKey are provided and correct. - Ensure they are generated using a secure method and are not compromised. |
Step 3 - Invoke API for Insights
To access insights from users and devices, including device fingerprint, and risk signals, integrating with Bureau's backend API for Device Intelligence insights.
Sample Request and Response
Below is a sample request and response for our Device Intelligence API. Refer to our Device Intelligence API documentation for more details.
Contact our support team at [email protected] to get your API keys and the production endpoint for the API.
curl --location --request POST 'https://api.sandbox.bureau.id/v1/suppliers/device-fingerprint' \
--header 'Authorization: Basic MzNiNxxxx2ItZGU2M==' \
--header 'Content-Type: application/json' \
--data-raw '{
"sessionKey": "697bb2d6-1111-1111-1111-548d6a809360"
}'
{
"GPSLocation": {
"city": "",
"country": "",
"latitude": 0,
"longitude": 0,
"region": ""
},
"IP": "106.51.82.180",
"IPLocation": {
"city": "Bengaluru",
"country": "India",
"latitude": 12.976229667663574,
"longitude": 77.60328674316406,
"region": "Karnataka"
},
"IPSecurity": {
"VPN": false,
"isCrawler": false,
"isProxy": false,
"isTor": false,
"threatLevel": "LOW"
},
"IPType": "v4",
"OS": "android",
"accessibilityEnabled": false,
"adbEnabled": false,
"behaviouralRiskLevel": "UNKNOWN",
"confidenceScore": 100,
"createdAt": 1712573578096,
"debuggable": false,
"developerMode": false,
"deviceRiskLevel": "MEDIUM",
"deviceRiskScore": 25.56,
"emulator": false,
"factoryResetRisk": "LOW",
"factoryResetTime": null,
"fingerprint": "6db7755c-1232-4f9d-ae1e-52bd952fac68",
"firstSeenDays": 9,
"googlePlayStoreInstall": true,
"isAppCloned": true,
"isAppTampered": null,
"isDebuggingEnabled": false,
"isOEMUnlockAllowed": false,
"isSimPresent": true,
"merchantId": "org_4KRtr8n6xKTsONjo",
"mitmAttackDetected": false,
"mockgps": false,
"model": "A063",
"networkInformation": {
"ipType": "HOME",
"isp": "Atria Convergence Technologies Pvt. Ltd."
},
"package": "id.bureau.sdkdemo",
"remoteDesktop": false,
"requestId": "26de630a-c4c2-451f-8718-b7df6a1f786b",
"riskCauses": [
"IS_APP_CLONED"
],
"riskLevel": "MEDIUM",
"riskScore": 25.56,
"rooted": false,
"sessionId": "3ad55d53-08be-46d5-8103-a8d0b570d6f5",
"statusCode": 200,
"timestamp": 1713427153595,
"totalUniqueUserId": 5,
"userId": "dhruvMultiple",
"voiceCallDetected": false
}
Verifying App Integrity with Signature Hash
Before going live, we need to ensure your app hasn't been tampered with. This helps protect both you and your users.
Here's how you can verify your app's integrity:
Gather Information
- Package Name: This is the unique identifier for your app on the platform (e.g.,
com.yourcompany.myapp). It typically follows a reverse domain name structure, such as:com.<yourcompany>.<appname>com.<yourcompany>.<appname>:<servicename>(if using sub-organizations)
- Signature Hash Code: This code is generated from your app's signing certificate and helps verify its authenticity.
Get the Signature Hash Code
Most development environments provide built-in tools for obtaining the signature hash code. Below is a common way (using the GET_SIGNING_CERTIFICATES permission):
- Access your project's settings in the PackageManager.
- Look for the permission section and ensure you have the
GET_SIGNING_CERTIFICATESpermission enabled. - Once enabled, follow the specific instructions provided by your development environment to retrieve the signature hash code. It's usually found within a property like
signingInfo.signingCertificateHistoryand will be a byte array representation of the hash.
Share the Information
Once you have your package name and signature hash code, please share them with us before launching your app live. This allows us to verify the app's authenticity and protect both you and your users.
Updated about 2 months ago